はじめに
Dockerfileを使ってDockerイメージを作成してみます。
Dockerfileを使うことで、Dockerイメージの構築作業を自動化することができます。
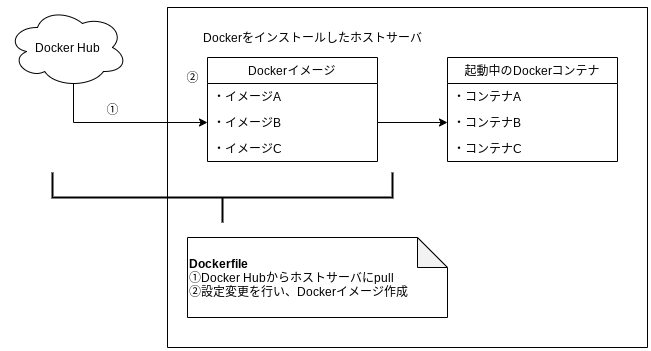
Dockerfileとは
通常、Docker Hubから元となるDockerイメージをpull(自分の環境のダウンロード)した後、必要な設定を手動で行っていきます。
具体的な例と挙げると、以下のようなことを手動で行います。
- Docker HubからDockerイメージ[nginx]をpull
- Dockerイメージ[nginx]にログインし、nginx設定ファイル変更やhtmlファイル配置
- nginx再起動
Dockerfileを使用すると、上記のような構築作業を自動化できます。

Dockerfileを使ってDockerイメージを作成
では、やってみます。
今回はDocker HubからnginxのDockerイメージをpullし、htmlファイルをホストサーバからコピーするまでをDockerfileで実現します。
任意のディレクトリを作成
Dockerfileとhtmlファイルを保管しておくディレクトリを作成します。
今回はホームディレクトリに以下のように作成しました。
[root@testserver ~]# mkdir -p ~/dockertest/mynginx
[root@testserver ~]# cd ~/dockertest/mynginx
[root@testserver mynginx]# pwd
/root/dockertest/mynginx
[root@testserver mynginx]#htmlファイル作成
ホストサーバ上で、Dockerイメージへコピーするhtmlファイルを作成しておきます。
[root@testserver ~]# echo "[test] mynginx" > ~/dockertest/mynginx/index.html
[root@testserver ~]# cat ~/dockertest/mynginx/index.html
[test] mynginx
[root@testserver ~]#Dockerfile作成
Dockerfileを作成します。
[root@testserver mynginx]# vi Dockerfile
# Docker HubよりベースとなるDockerイメージをpull
FROM nginx
# htmlファイルをDockerイメージ上のnginxのドキュメントルートにコピー
COPY index.html /usr/share/nginx/html/index.html
[root@testserver mynginx]# cat Dockerfile
# Docker HubよりベースとなるDockerイメージをpull
FROM nginx
# htmlファイルをDockerイメージ上のnginxのドキュメントルートにコピー
COPY index.html /usr/share/nginx/html/index.html
[root@testserver mynginx]#Dockerイメージを作成
docker buildコマンドを実行し、Dockerイメージを作成します。
使用した構文は、「docker build -t <作成するDockerイメージ名> <Dockerfileの場所>」です。
[root@testserver mynginx]# docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
[root@testserver mynginx]# docker build -t mynginx .
Sending build context to Docker daemon 2.56kB
Step 1/2 : FROM nginx
Trying to pull repository docker.io/library/nginx ...
latest: Pulling from docker.io/library/nginx
b4d181a07f80: Pull complete
66b1c490df3f: Pull complete
d0f91ae9b44c: Pull complete
baf987068537: Pull complete
6bbc76cbebeb: Pull complete
32b766478bc2: Pull complete
Digest: sha256:353c20f74d9b6aee359f30e8e4f69c3d7eaea2f610681c4a95849a2fd7c497f9
Status: Downloaded newer image for nginx:latest
---> 4cdc5dd7eaad
Step 2/2 : COPY index.html /usr/share/nginx/html/index.html
---> 6d766d36bac9
Successfully built 6d766d36bac9
Successfully tagged mynginx:latest
[root@testserver mynginx]# docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
mynginx latest 6d766d36bac9 10 seconds ago 133MB
nginx latest 4cdc5dd7eaad 10 days ago 133MB
[root@testserver mynginx]#Dockerコンテナ起動
Dockerコンテナを起動します。
起動オプションの詳細はOracle CloudのVM上にDockerをインストールしてみたを参照。
[root@testserver mynginx]# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
[root@testserver mynginx]# docker run --name TestNginx -d -p 8080:80 mynginx
8d3aa5d9ac570d4bd7eb56dec9f826b4d5082755d6cd3ee5d47455a133795676
[root@testserver mynginx]# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
8d3aa5d9ac57 mynginx "/docker-entrypoint.…" 8 seconds ago Up 6 seconds 0.0.0.0:8080->80/tcp TestNginx
[root@testserver mynginx]#起動したDockerコンテナ[TestNginx]にログインし、htmlファイルがコピーされているか確認します。
[root@testserver mynginx]# docker exec -it TestNginx bash
root@39b720b533cd:/# ls -l /usr/share/nginx/html
total 8
-rw-r--r--. 1 root root 494 Jul 6 14:59 50x.html
-rw-r--r--. 1 root root 15 Jul 17 01:00 index.html
root@39b720b533cd:/# cat /usr/share/nginx/html/index.html
[test] mynginx
root@39b720b533cd:/#はい!ちゃんとコピーされていました!
WEBアクセスも試してみます。
http://<ホストのIPアドレス>:8080/

アクセスできました!!
今回のまとめ
- Dockerfileを使うことで、Dockerイメージの構築作業を自動化可能。
- 任意のディレクトリにDockerfileを作成。
- 「docker build -t <作成するDockerイメージ名> <Dockerfileの場所>」コマンドでDockerイメージ作成。
