はじめに
過去の記事「簡単・便利!オープンソースのデータ分析ツール「Metabase」」にて、オープンソースで使用できるデータ分析ツール(BIツール)「Metabase」を紹介した。
これは、サーバを自前で構築する必要があり、人によっては大変である。(Metabaseのクラウド版も存在するが、2022/01/16執筆時点で有償版のみ。)
今回はクラウド版のBIツールで無料で使用できる「Googleデータポータル」を紹介する。
クラウド上のWEB画面を操作して、オンプレや他クラウドにあるデータベースの他、GoogleアナリティクスやBigQueryなどのサービスに接続し、簡単な操作でデータを集計・グラフ作成することができる。
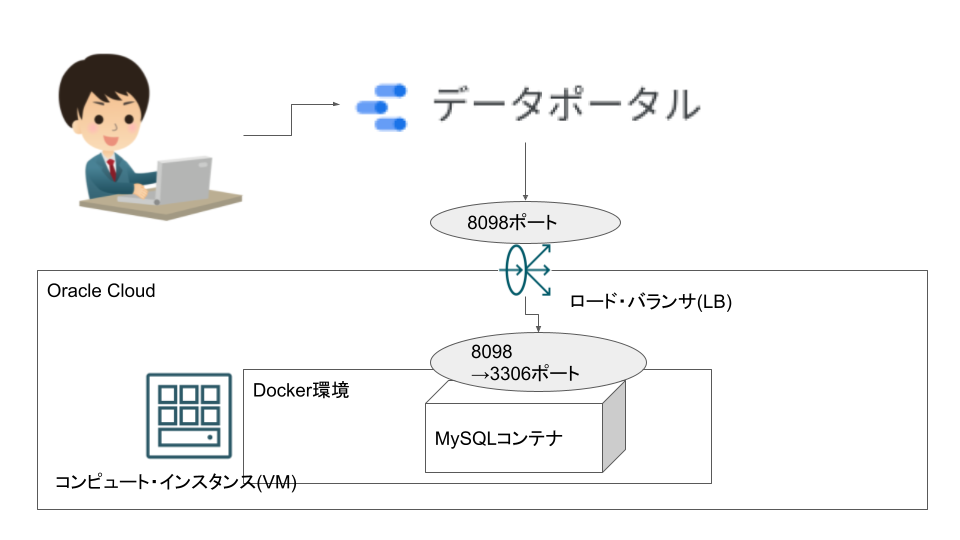
本記事では、Oracle CloudのVMにDocker環境を構築し、MySQLコンテナを起動する。このMySQL内に分析対象データを用意して、Googleデータポータルから接続してデータ分析を行ってみる。
システム構成

設定方法
Dokerコンテナ「MySQL」
Docker環境の構築
本筋とずれるため本記事では割愛する。
興味のある方はOracle CloudのVM上にDockerをインストールしてみた。をご参照頂きたい。
MySQLコンテナ起動
ディレクトリ構成
<任意のディレクトリ>
L docker-compose.yml
L mysqldb
L Dockerfile
L my.cnf
L data (MySQLデータ格納用ディレクトリ)docker-compose.ymlの作成
version: '3'
services:
mysqldb:
image: test-mysqldb:vrfy
build: ./mysqldb
hostname: mysqldb
networks:
- dockernet
volumes:
- ./mysqldb/data:/var/lib/mysql
restart: always
ports:
- "8098:3306"
environment:
MYSQL_ROOT_PASSWORD: rootpassword
MYSQL_DATABASE: TESTDB
MYSQL_USER: testuser
MYSQL_PASSWORD: testpassword
networks:
dockernet:※ポイント
外部(Googleデータポータル)からDBアクセスできるように設定する必要がある。
ports設定で8098ポートを外部に公開し、アクセスが来たらMySQLコンテナの3306ポートに転送するようにした。
Dockerfileの作成
FROM mysql:5
COPY my.cnf /etc/my.cnfmy.cnfの作成
[mysqld]
character-set-server = utf8
default-time-zone = "Asia/Tokyo"
[client]
default-character-set = utf8MySQLコンテナ起動
[root@testserver test]# docker-compose up -d --build
Creating network "test_dockernet" with the default driver
Building mysqldb
Sending build context to Docker daemon 207.2MB
Step 1/2 : FROM mysql:5
---> c20987f18b13
Step 2/2 : COPY my.cnf /etc/my.cnf
---> Using cache
---> b24810b95acf
Successfully built b24810b95acf
Successfully tagged test-mysqldb:vrfy
Creating test_mysqldb_1 ... done
[root@testserver test]#
[root@testserver test]# docker-compose ps
Name Command State Ports
----------------------------------------------------------------------------------------
test_mysqldb_1 docker-entrypoint.sh mysqld Up 0.0.0.0:8098->3306/tcp, 33060/tcp
[root@testserver test]# 分析対象データ(MySQLテーブル)準備
MySQLコンテナに、以下のようなデータを作成した。
このデータを分析対象として、データ可視化レポートを作成してみる。
mysql> select * from testtable;
+-------------+-------+
| person_name | point |
+-------------+-------+
| A | 10 |
| B | 20 |
| C | 30 |
| D | 40 |
| E | 50 |
+-------------+-------+
5 rows in set (0.00 sec)
mysql>MySQLユーザの接続許可
docker-compose.ymlで指定したtestuserユーザを使って、GoogleデータポータルからDBアクセスするため、testuserの接続が許可されていることを確認する。以下のように「%(全てのアクセス元を許可)」となっていれば問題ない。
mysql> select user,host from mysql.user;
+---------------+-----------+
| user | host |
+---------------+-----------+
| root | % |
| testuser | % |
| mysql.session | localhost |
| mysql.sys | localhost |
| root | localhost |
+---------------+-----------+
5 rows in set (0.01 sec)
mysql>【補足】
セキュリティ面が気になる方は、GoogleデータポータルのIPアドレスからのみ許可するよう設定変更頂ければ良いが、この後のOracle Cloud ネットワーク・セキュリティ・グループ設定でGoogleデータポータルのIPアドレスからのみ許可するよう設定するので、筆者はデフォルト設定「%(全てのアクセス元を許可)」のままにした。
Oracle Cloud
ロード・バランサ(LB)
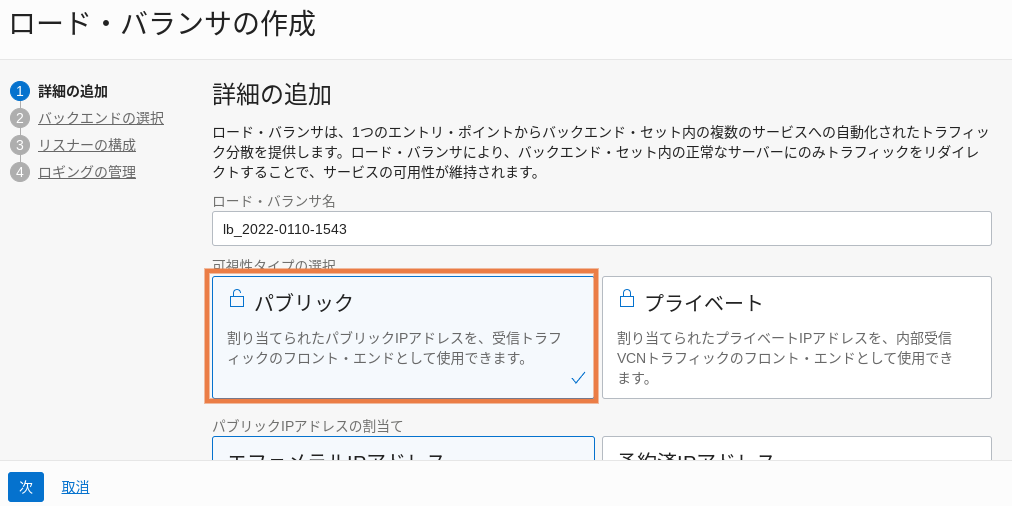
ロード・バランサ(LB)を作成する。
※Googleデータポータルから接続するため、可視性タイプは「パブリック」を選択すること。

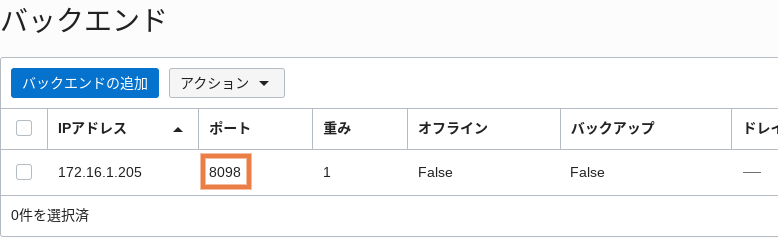
次にバックエンド・セットを作成する。
※ポート番号の指定は、外部に公開した8098ポートにすること。


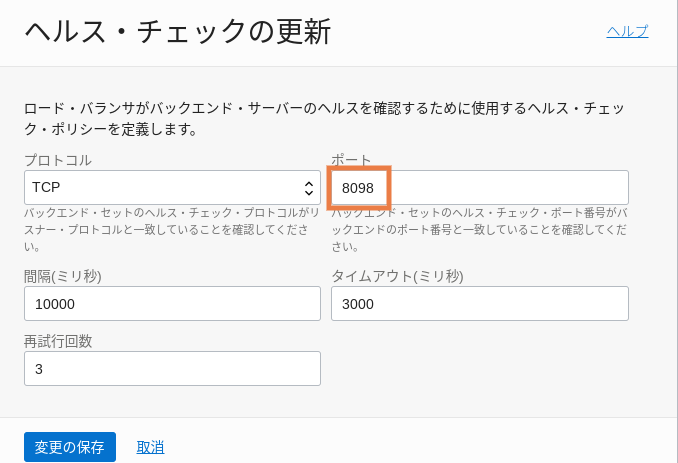
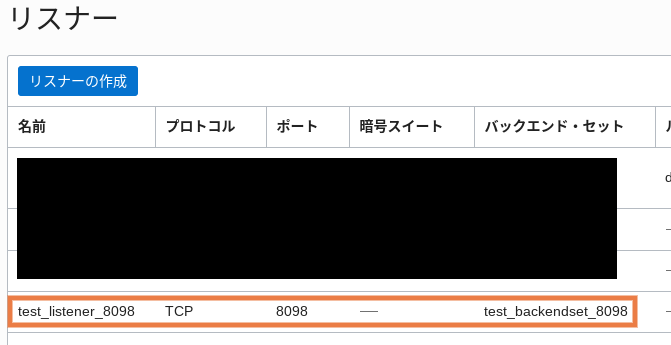
次にリスナーを作成する。
※ポート番号の指定は、外部に公開した8098ポートにする。バックエンド・セットは、上記で作成したものを指定する。

ネットワーク・セキュリティ・グループ(NSG)
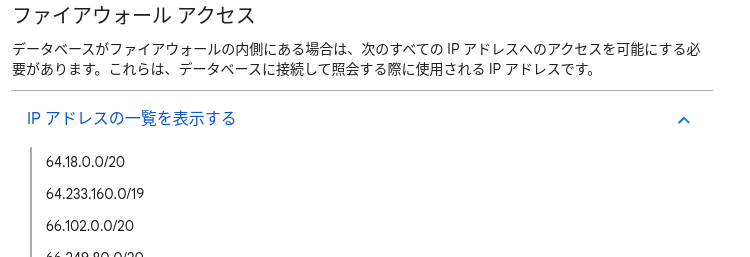
Googleデータポータルから8098ポートのアクセスを許可するよう、ネットワーク・セキュリティ・グループ(NSG)を作成する。

尚、Googleデータポータルの接続元IPアドレスは、データポータルのヘルプに公開されている。

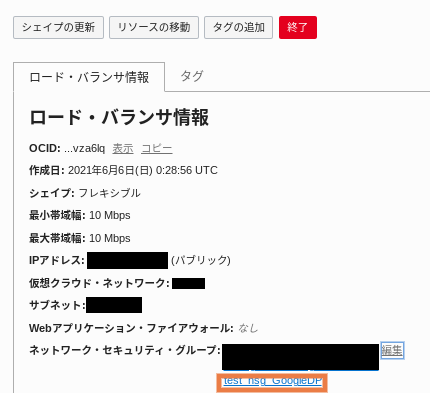
作成したNSGをLBに適用する。

Googleデータポータル
Googleデータポータルにログインする。
データソース作成
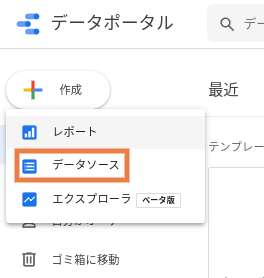
画面左上の「作成→データソース」を選択する。

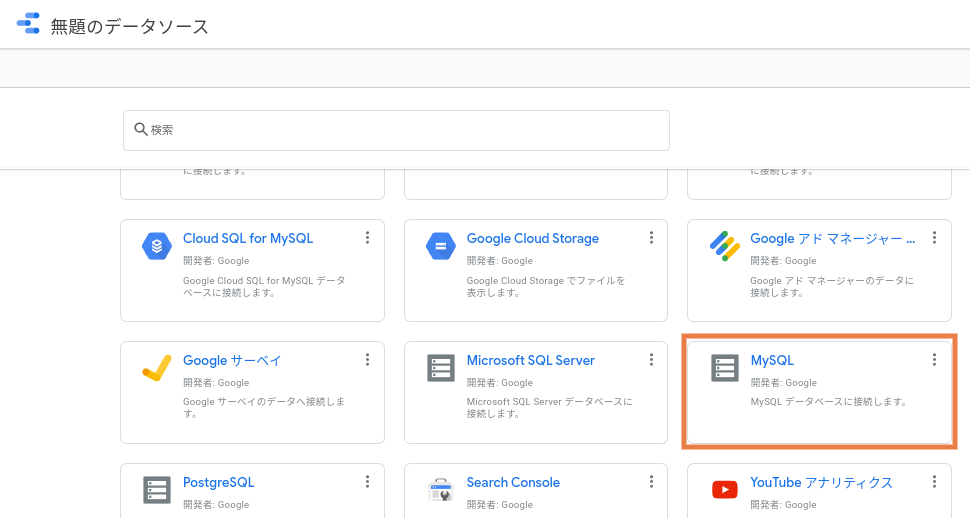
「MySQL」を選択する。

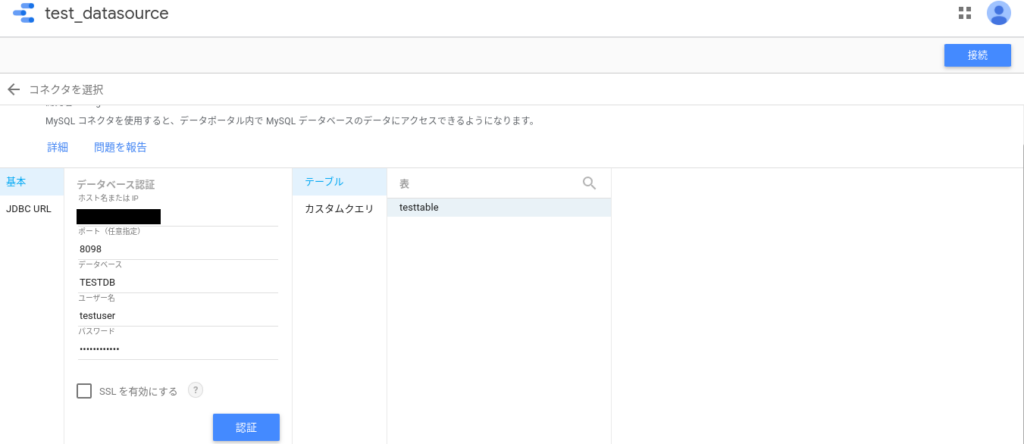
以下のように入力し、「認証」を選択する。
- データソース名:「無題のデータソース」から任意の名称に変更(今回は「test_datasource」にした。)
- ホスト名またはIP:LBのIPアドレス
- ポート:8098 (外部公開したポート番号)
- データベース:TESTDB (docker-compose.ymlで指定したMySQLデータベース名)
- ユーザ名:testuser (docker-compose.ymlで指定したMySQLユーザ名)
- パスワード:testpassword (docker-compose.ymlで指定したMySQLパスワード)
認証に成功すると、中央に「テーブル」と「カスタムクエリ」の選択肢が出てくる。
データ分析対象が単一テーブルの場合は「テーブル」から対象テーブル名を選択する。
複数テーブルを結合した結果をデータ分析する場合は「カスタムクエリ」を選択し、select文を入力する。
その後、画面右上の「接続」を選択する。

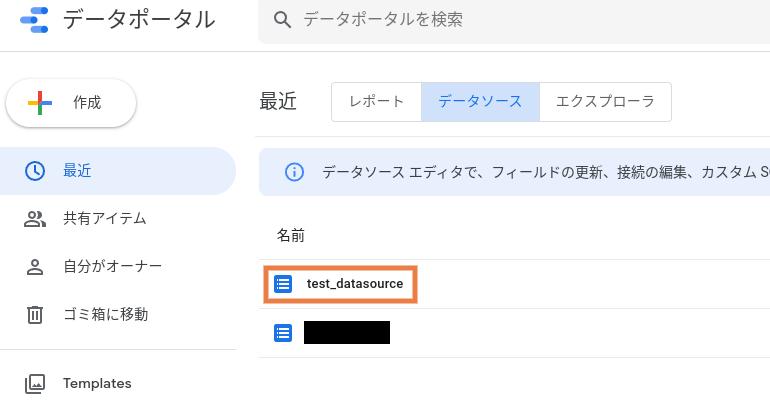
これでデータソースが作成できた。

レポート作成
画面左上の「作成→レポート」を選択する。

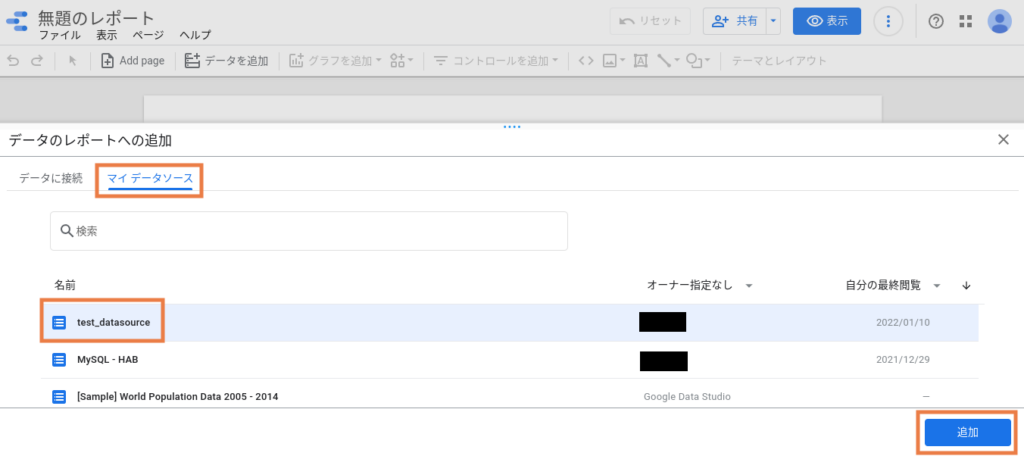
「データのレポートの追加」メニューが出てくるので、「マイデータソース→test_datasource(上記で作成したデータソース)→追加」を選択する。

まずは円グラフを作成してみる。
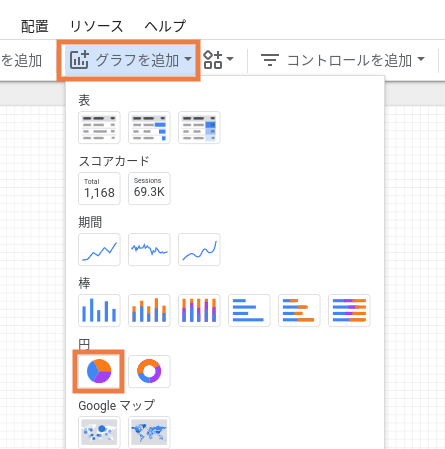
上部メニューの「グラフを追加→円グラフ」を選択する。

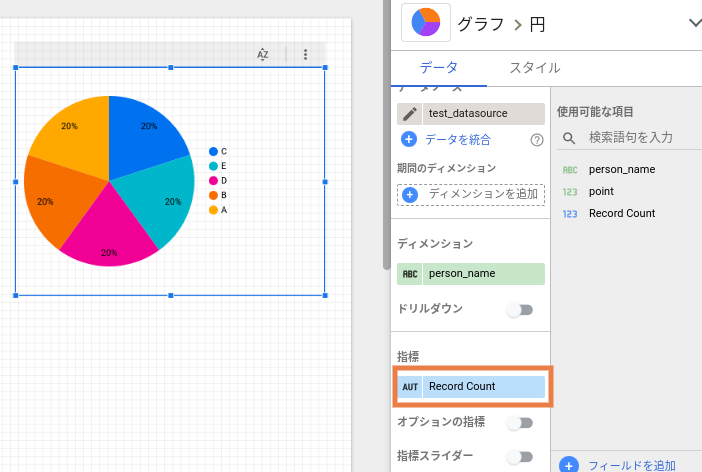
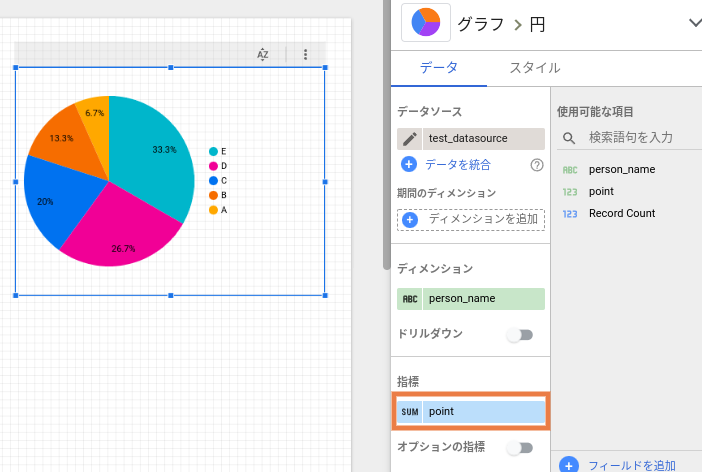
円グラフが作成されるが、デフォルトでは「Record Count (行数)」が集計されている。

ここをPoint列の「Sum (合計値)」に変更してみる。
するとグラフが変化し、Point列に入っている合計値に応じたグラフになった。

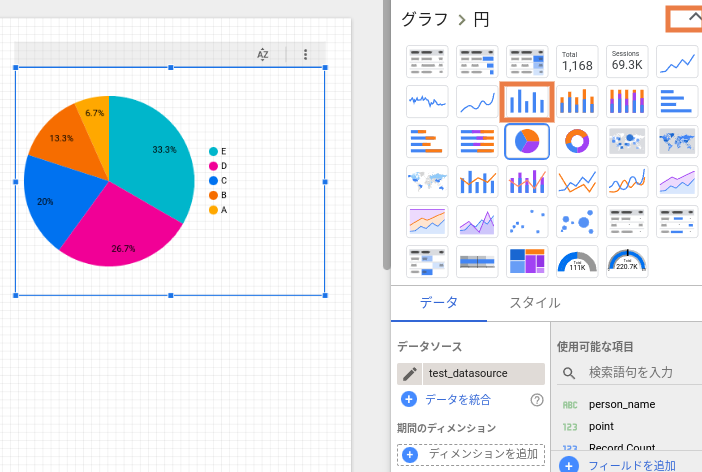
円グラフを縦棒グラフに変更してみる。
右メニュー上部のアイコンを選択してグラフ一覧を開き、「縦棒グラフ」を選択する。

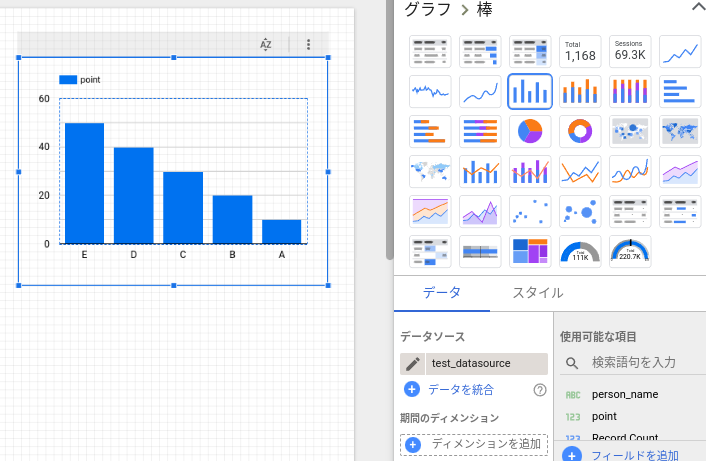
縦棒グラフに変更された。

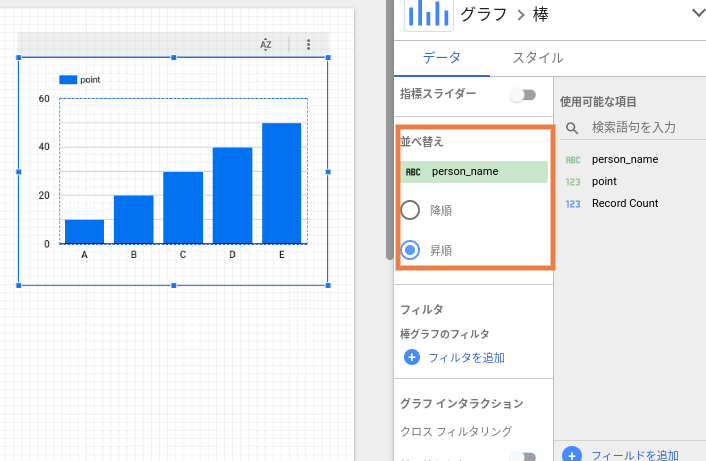
右メニューの「並び替え」を変更することで、名前順にすることもできる。

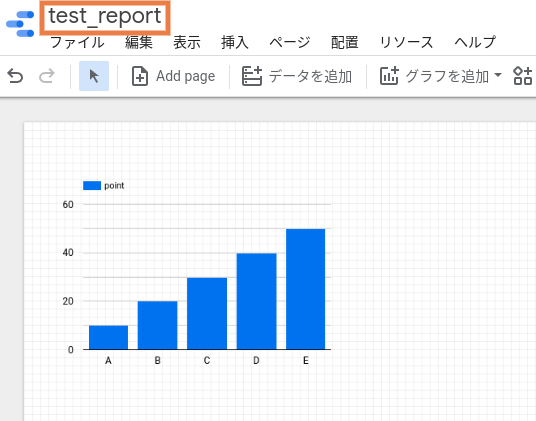
最後に任意のレポート名に変更する。

上部メニューの「表示」を選択し、編集モードを終了してレポート表示する。

これでレポートが作成できた。
データが更新されるとグラフは自動的に更新されるため、再作成は不要となる。
レポートのダウンロード
上部メニューの「共有→レポートをダウンロード」を選択し、PDF形式でファイル出力できる。

レポートを他ユーザと共有
上部メニュー「共有→他のユーザーを招待」を選択する。

共有したいユーザーのアドレスを入力し、権限(編集者/閲覧者)を選択して「送信」を選択する。

定期メール配信
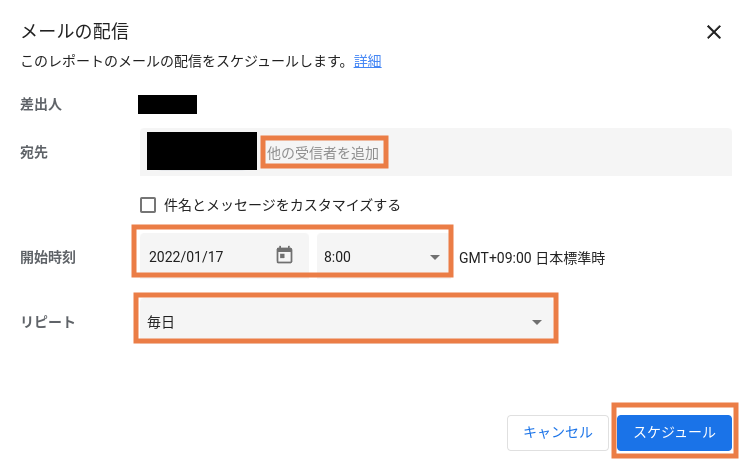
上部メニュー「共有→メール配信をスケジュール」を選択する。

宛先アドレスと配信開始日時、周期を入力し、「スケジュール」を選択する。